N'oubliez pas la billetterie sur votre site Internet ! Nous vous conseillons vivement de dédier une page de votre site à la billetterie de votre événement. Celle-ci doit être facile d'accès pour vos acheteurs et doit contenir les informations de base (FAQ).
Votre billetterie Weezevent peut s'intégrer directement sur votre site Internet, afin de faciliter le parcours d'achat et de respecter votre environnement graphique. Cet article vous explique comment.
1. Page billetterie
1.1 Votre module
Le module de vente Weezevent est un widget iFrame. Si vous organisez plusieurs événements et souhaitez afficher l'ensemble de votre programmation, nous vous invitons à consulter l'article pour intégrer un widget multi-événements
Le code iFrame de votre module de vente peut être généré directement depuis votre interface de gestion via le menu Vendre > Sur votre propre site.
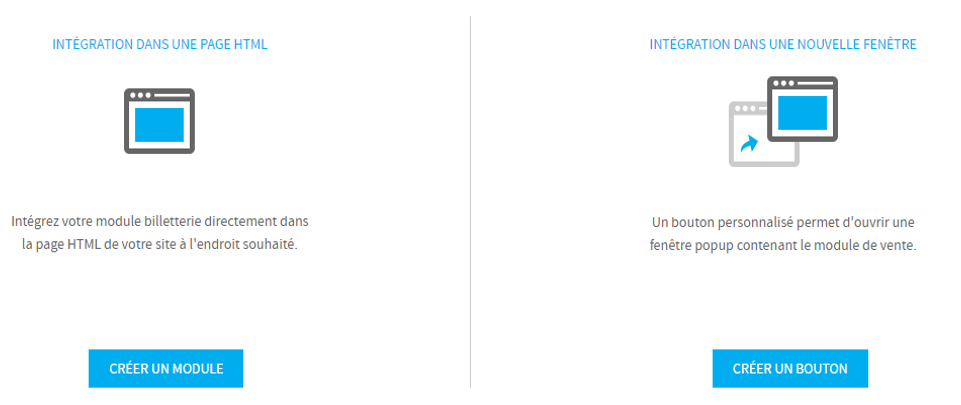
Intégration dans une page (iFrame)
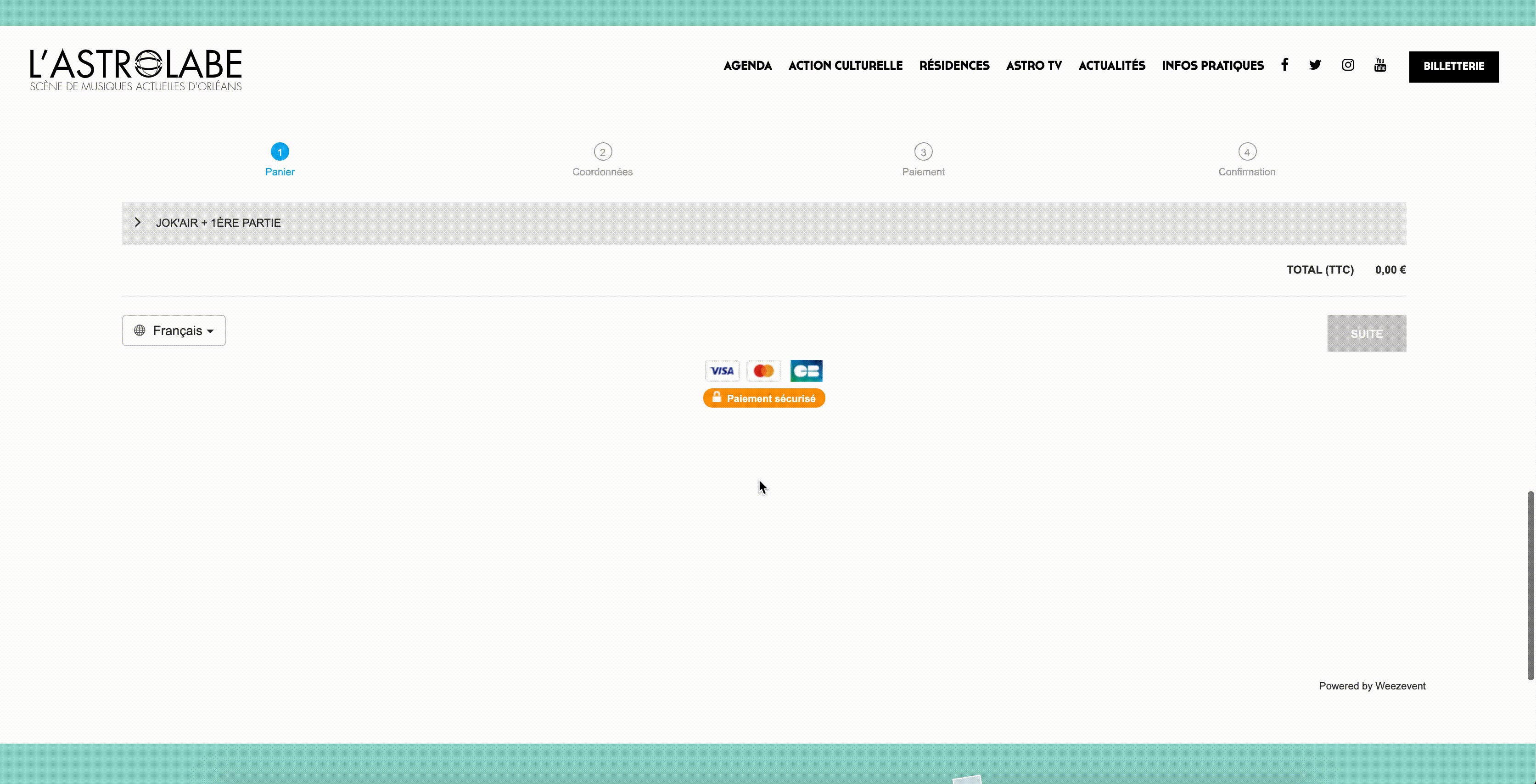
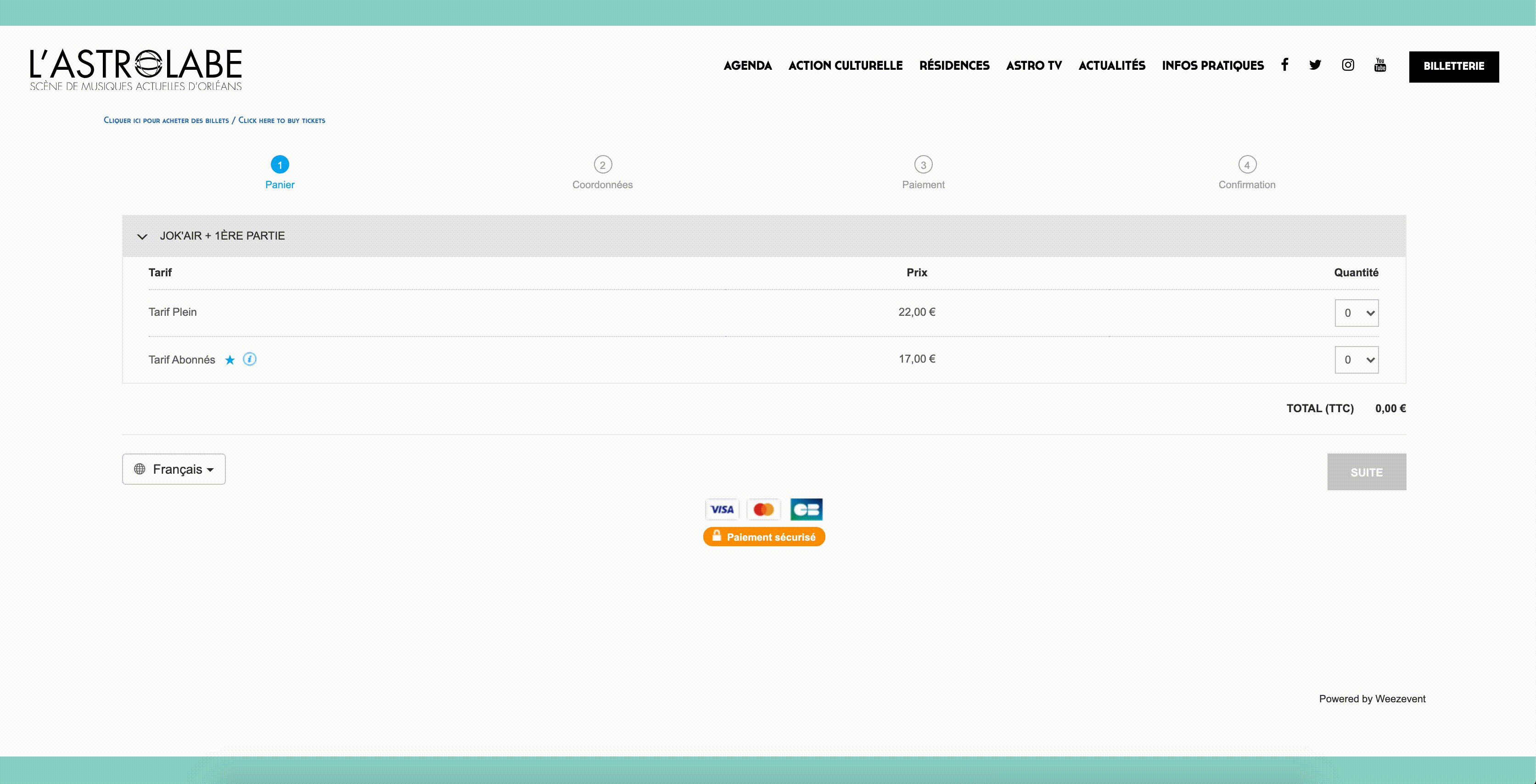
Lorsque l'iFrame est intégré dans une page, le participant suit les différentes étapes (sélection du tarif, formulaire et paiement) pour s'enregistrer et payer en ligne sur votre site.
L'avantage est que vous capitalisez sur le trafic généré par votre site Internet, et permettez à l'acheteur de finaliser sa commande sans être renvoyé vers un site tiers.
Vous pouvez personnaliser la couleur principale du module, la langue par défaut, ainsi que les dimensions.
Pour visualiser un exemple d'intégration dans une page (iFrame), cliquez ici.
Intégration dans une nouvelle fenêtre (pop-up)
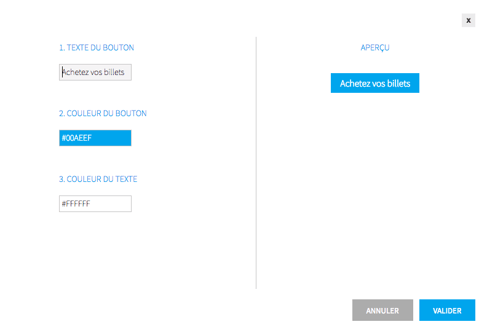
Créez votre bouton de billetterie qui ouvrira le module de vente dans une nouvelle fenêtre.
Vous pouvez personnaliser le texte, sa couleur et la couleur du bouton. Cliquez sur Valider pour générer le code html correspondant.

Nous vous proposons également des exemples de bouton que vous pouvez utiliser librement :
|
BILLETTERIE EN LIGNE |
|||
|
ACHETEZ VOS BILLETS |
|||
|
BILLETTERIE |
1.2 Container d'accueil - Largeur
Minimum vital : 550px
Minimum conseillé : 800px
1.3 Container d'accueil - Hauteur
Ne pas contraindre la hauteur (notre widget doit pouvoir pousser le bas de page vers le bas !)
La hauteur du widget se paramètre en cliquant sur Créer un module.
N'hésitez pas à activer l'ajustement automatique de ce paramètre afin d'optimiser l'intégration et éviter des barres de défilement.
1.4 Container d'accueil - Contenu
Si possible, laisser cette page la plus vierge possible, car :
- plus le module de vente est placé en haut de page, plus vous ferez des ventes
- le module étant parfois très long, toute info placée en dessous sera peu consultée
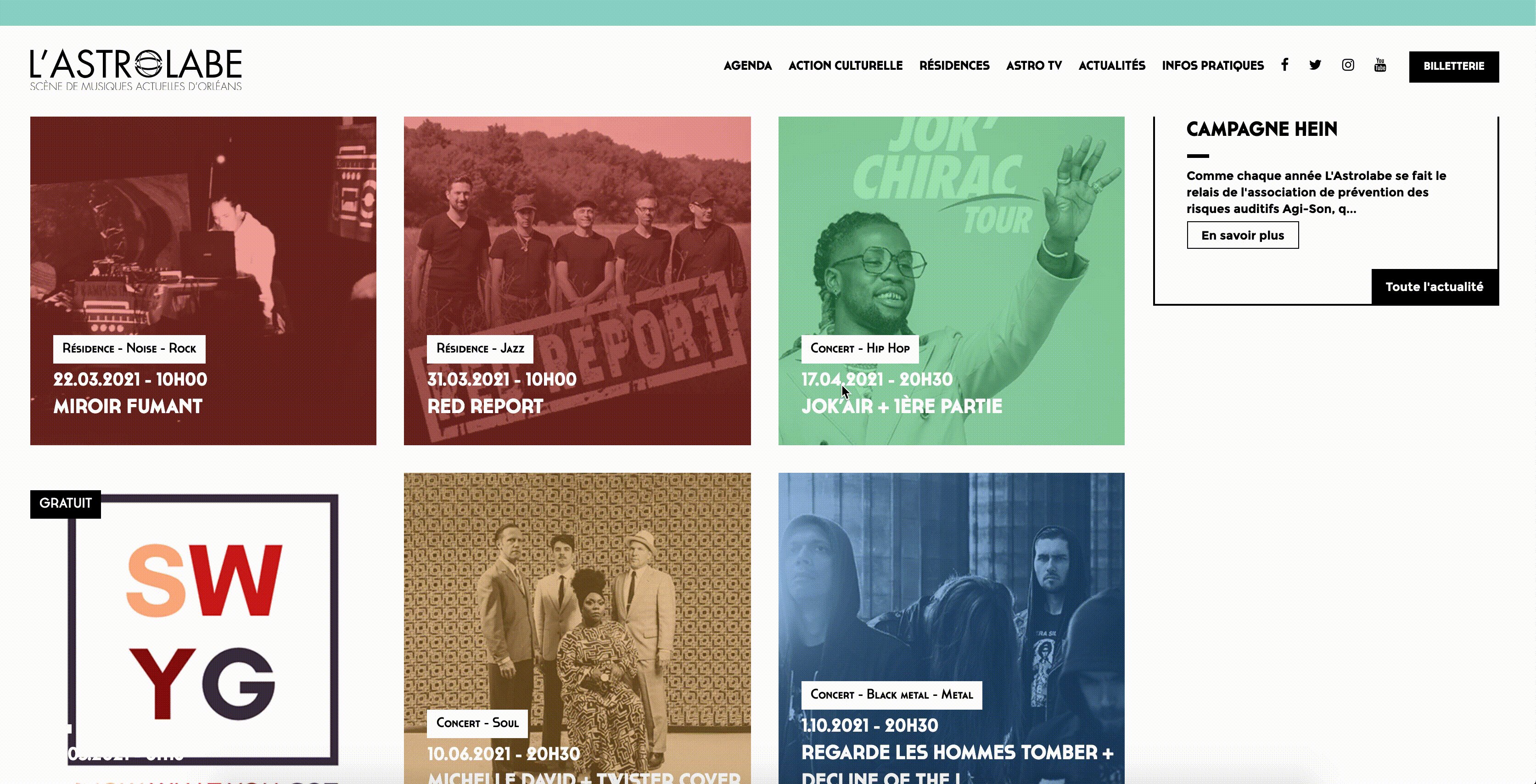
2. Page d'accueil
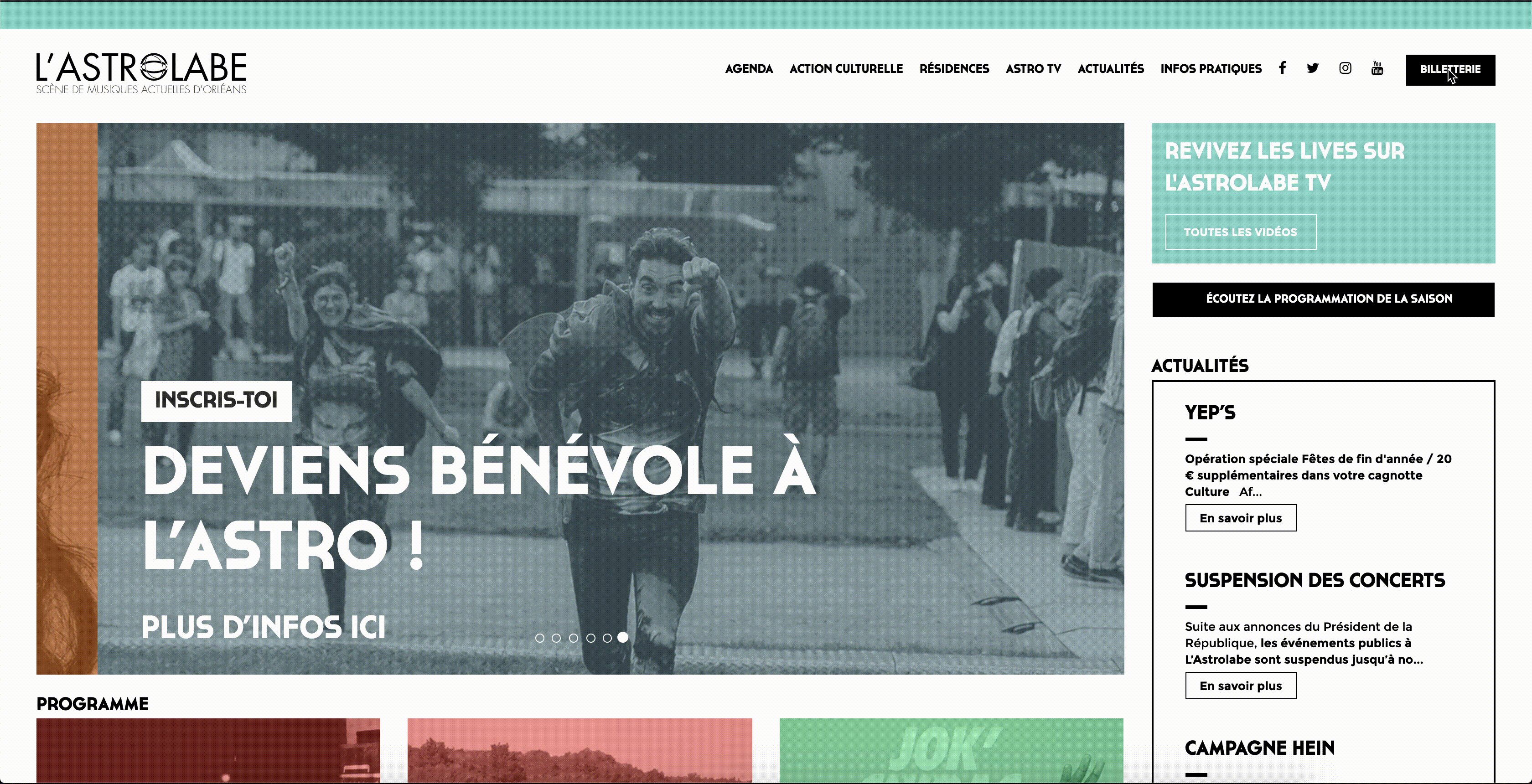
Il est conseillé d’avoir un accès le plus clair possible à la page billetterie. Voici 2 solutions cumulables :
1 - Un titre BILLETTERIE dans le menu haut (indispensable)
2 - Un lien image ACHETEZ VOS PLACES à droite ou à gauche (optionnel)
3. Pages concerts
L’internaute doit pouvoir acheter sa place directement après avoir consulté les infos relatives à l’événement. Pour cela, 2 alternatives :
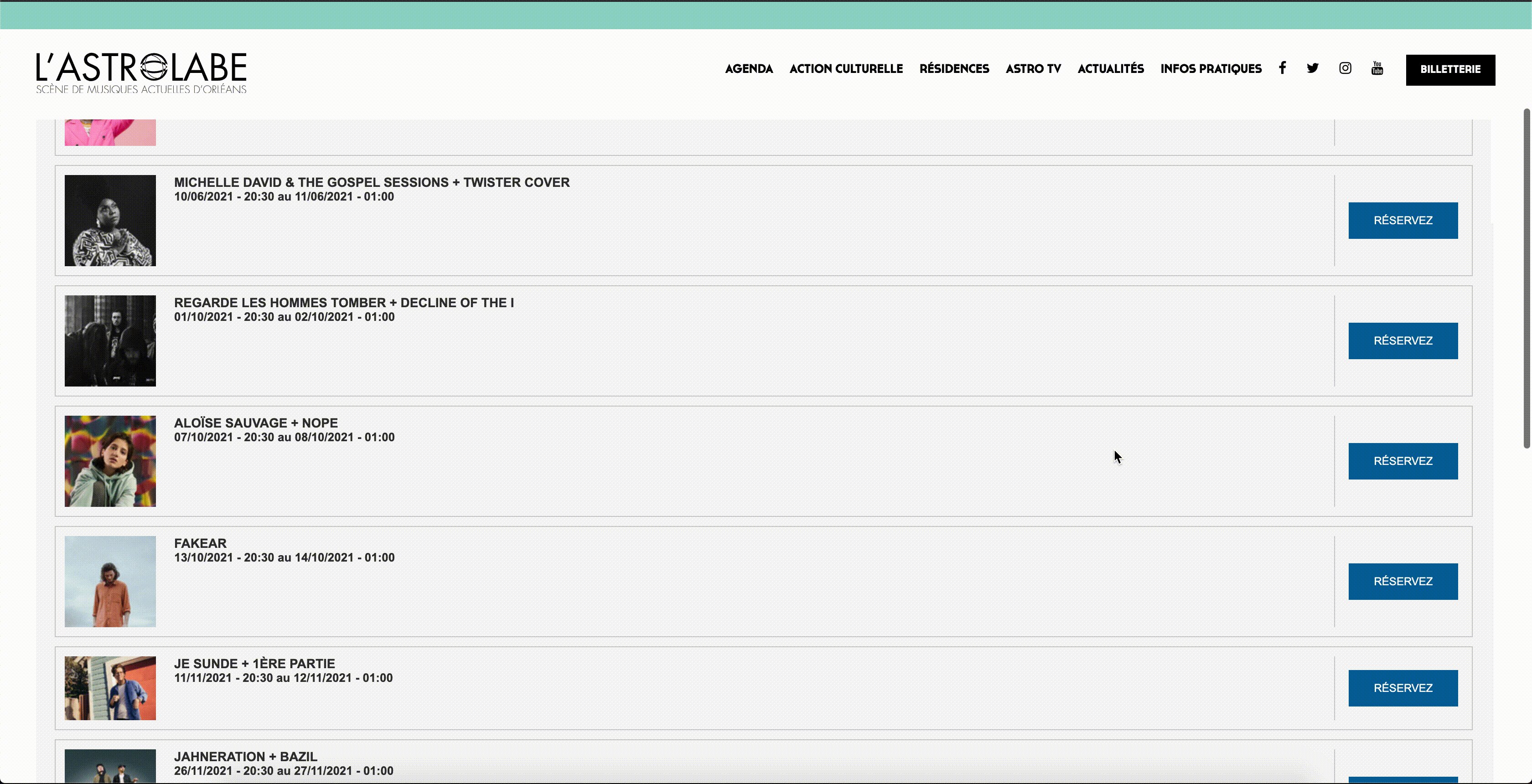
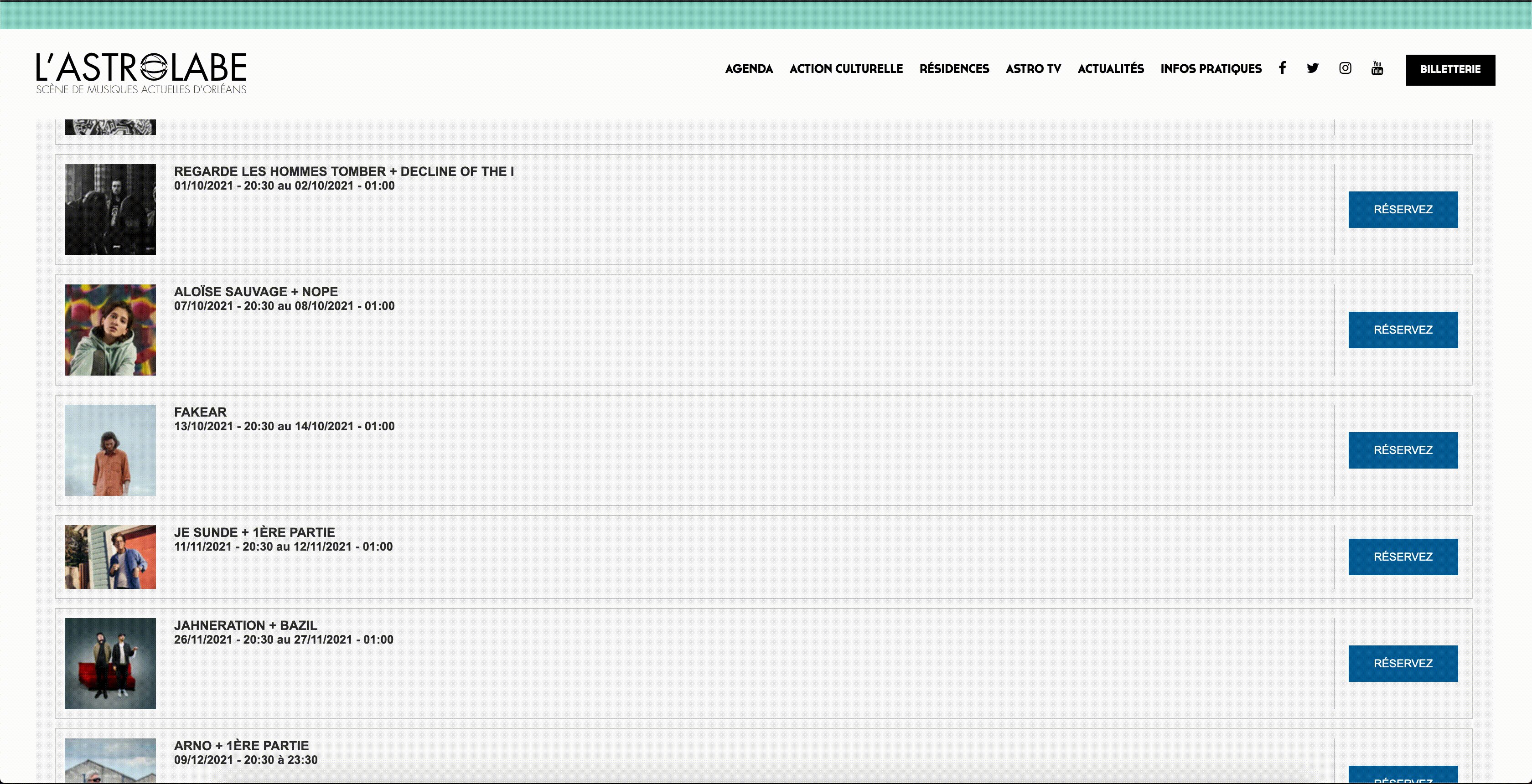
1 - Un lien RESERVEZ ou ACHETEZ VOTRE BILLET identique, sur chaque page concert
Exemple : 6par4
Avantage : l'URL est toujours le même donc vous n’aurez plus rien à faire une fois que votre site sera lancé
Inconvénient : les acheteurs peuvent avoir des difficultés à retrouver le spectacle choisi lorsqu’ils arrivent sur votre page BILLETTERIE
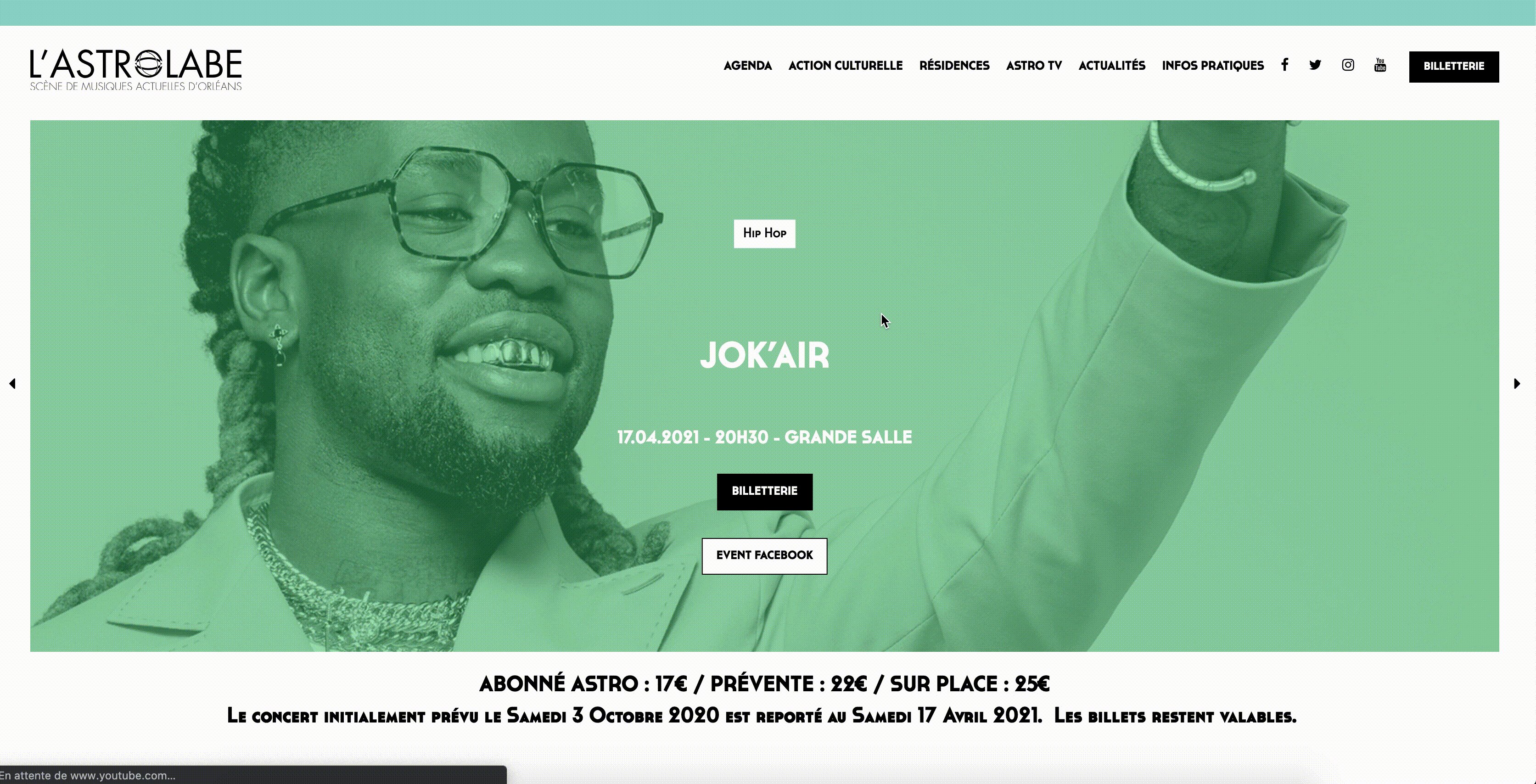
2 - Un espace de 650 x 600 dans lequel vous ajouterez un module dédié à l'événement
Il est nécessaire que vous puissiez ajouter vous-même un code iFrame sur chaque page.
Exemple :

Avantage : personne ne se perd, votre taux de conversion est optimal
Inconvénient : cela nécessite un peu plus de travail pour vous, à savoir un copier-coller pour chaque nouveau spectacle
4. Intégrations sur CMS spécifiques
Cliquez sur les liens ci-dessous pour effectuer une intégration sur :