La commande d'un nouveau site internet est une très bonne occasion d'améliorer sa relation au public. Alors n'oubliez pas la billetterie ! Concevez votre site web en harmonie avec nos solutions d'intégration et vous verrez la différence.
1. Page billetterie
Il est vivement conseillé de dédier une page à la billetterie en ligne, avec une adresse URL bien identifiable comme www.[monsiteweb].com/fr/billetterie
1.1 Votre module
Le module de vente multi-événements Weezevent est un widget iFrame.
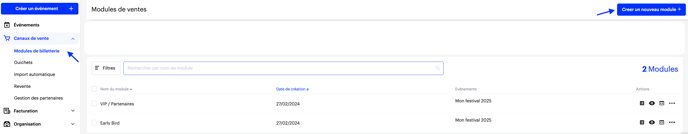
Le code iFrame de votre module de vente peut être généré directement depuis votre interface Weezevent en haut à gauche de votre écran via la rubrique Canaux de vente > Modules de billetterie.

Définitions des symboles :
- Bullet points : liste des événements reliés au module
- Oeil : Aperçu du module
- </> : code d'intégration du module pour l'intégrer à votre site wen
- 3 petits points : modifier les paramètres du module (nom, couleur, largeur, hauteur, etc.) / suppression du module
NB : il est seulement possible d’intégrer un unique module multi-évènement par page web, pour ne pas créer de problème d’intégration
1.2 Largeur
Minimum vital : 550px
Minimum conseillé : 800px
1.3 Hauteur
Ne pas contraindre la hauteur (notre widget doit pouvoir pousser le bas de page vers le bas).
La hauteur du widget se paramètre en cliquant sur la roue crantée.
1.4 Couleur
Vous pouvez personnaliser la couleur de fond et la couleur principale du widget sur Weezevent en cliquant sur la roue crantée.
1.5 Contenu
Si possible, laisser cette page la plus vierge possible, car :
- plus le module de vente est placé en haut de page, plus vous ferez des ventes
- comme le module est parfois très long, toute info placée en dessous sera peu consultée
1.6 Background de la page
Prévoir un background de site qui se fonde - en bas - dans la couleur de background par défaut, car le module et donc la page peuvent être très hauts, jusqu’à 3000 px.
2. Page d'accueil
Il est conseillé d’avoir un accès le plus clair possible à la page billetterie. Voici 2 solutions cumulables :
1 - Un titre BILLETTERIE dans le menu haut (indispensable)
Exemple

2 - Un lien image ACHETEZ VOS PLACES à droite ou à gauche (optionnel)
Nous vous proposons également des exemples de bouton que vous pouvez utiliser librement :
|
BILLETTERIE EN LIGNE |
|||
|
ACHETEZ VOS BILLETS |
|||
|
BILLETTERIE |
3. Intégrations sur CMS spécifiques
Cliquez sur les liens ci-dessous pour effectuer une intégration sur :