El encargo de una nueva página web es una ocasión muy buena para mejorar su relación con el público. ¡Así que no te olvides del widget de venta de entradas! Conceptualiza tu página web en armonía con nuestras soluciones de integración y verás sin duda la diferencia.
1. Página del widget de venta de entradas
Te aconsejamos dedicar de forma exclusiva una página de tu sitio web al widget de venta de entradas online.
1.1 Tu widget de venta
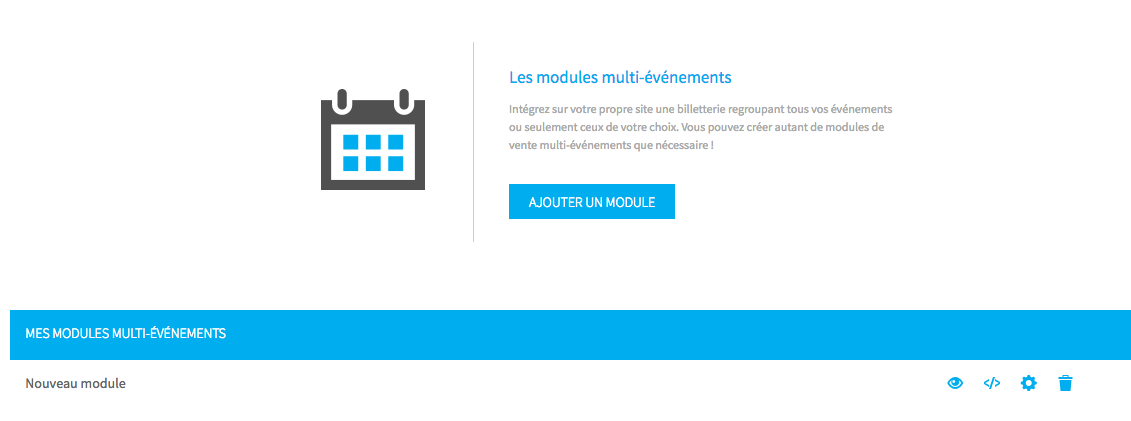
El módulo de venta para eventos múltiples Weezevent es un widget iFrame. El código iFrame de tu widget de venta puede ser generado directamente desde tu área privada Weezevent accediendo a la pestaña herramientas ubicada arriba a la derecha de tu pantalla. El ancho y alto del widget de venta pueden ser personalizables.



Definición de los símbolos:
- ojo: visualizar tu widget después de haberlo parametrizado
- </>: recuperar el código iFrame para integrarlo en tu página web
- rueda dentada: modificar los parámetros del widget (nombre, color, ancho, alto, etc.)
- papelera: suprimir el widget
Aviso importante : no es posible integrar más de un widget multi-eventos por página web, sino se creará un problema de integración
1.2 Contenedor de presentación - Anchura
Mínimo indispensable: 550px
Mínimo aconsejable: 800px
1.3 Contenedor de presentación - Altura
No restrinjas la altura (nuestro widget debe poder empujar la parte inferior de la página…hacia abajo). La altura del widget se parametriza haciendo clic en la rueda dentada.
1.4 Contenedor de presentación - Color
Cualquier color monocromo de tu página web.
Puedes personalizar el color del fondo y el color principal del widget en tu área privada Weezevent haciendo clic en la rueda dentada.
1.5 Contenedor de presentación - Contenido
Si puede ser, dejar en blanco esta página ya que:
- cuanto más arriba esté el widget de venta en la página, más ventas harás.
- como el widget de venta a veces es muy grande, toda información que estuviera ubicada debajo será fin de cuentas poco leída.
1.6 Fondo de pantalla de la página
Prevé un fondo de pantalla de la página que se integre - abajo - en el color de fondo de pantalla por defecto, ya que el widget de venta y por ende la página pueden encontrarse muy arriba, hasta 3000px.
He aquí un ejemplo muy bueno que lo ilustra: 6par4 (la imagen de fondo de pantalla se integra en el negro de la parte inferior de la página).
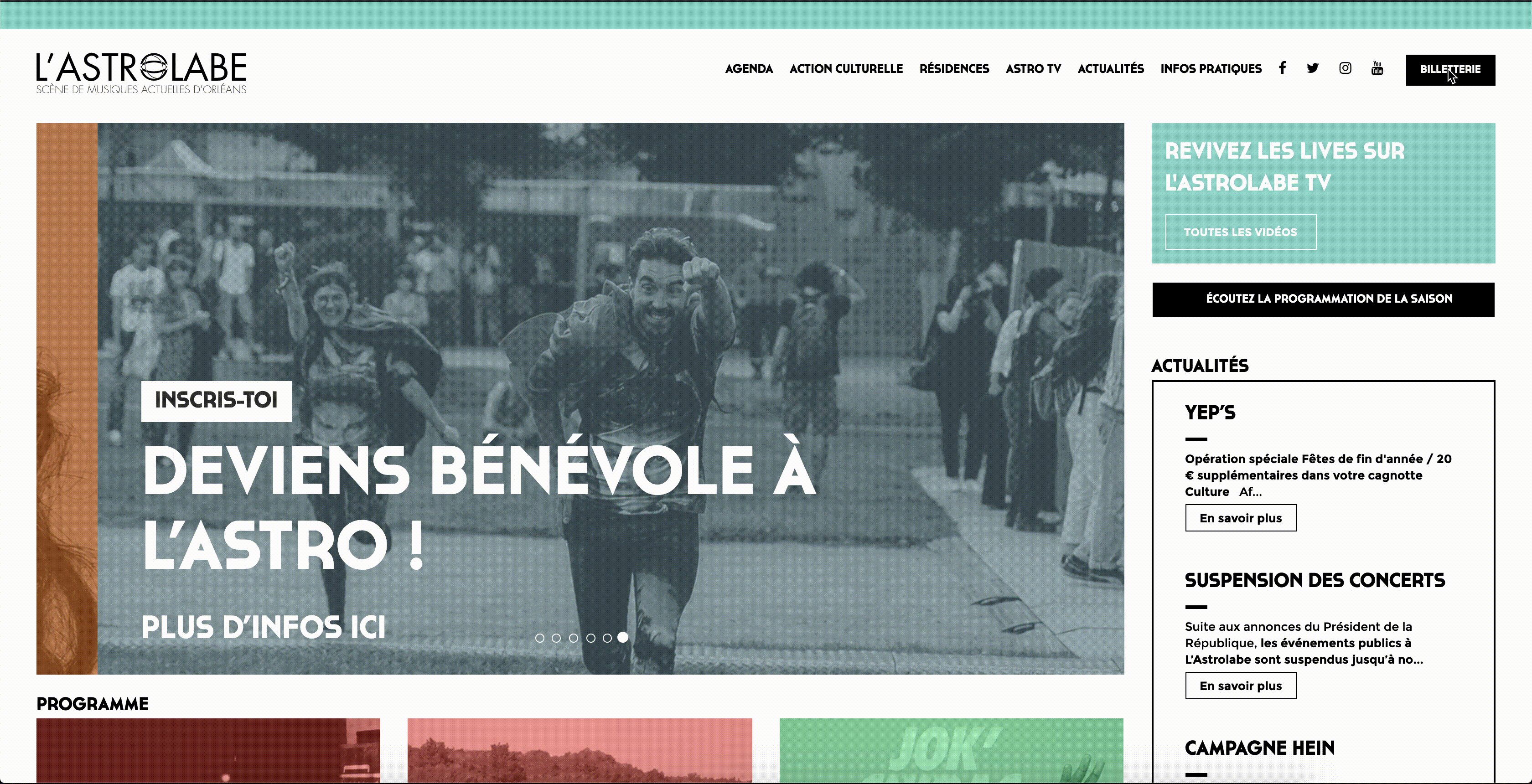
2. Página principal
Te aconsejamos que el acceso a la página del widget de venta de entradas sea lo más claro posible.
He aquí 2 soluciones acumulables:
1 - Un título VENTA DE ENTRADAS en la barra menú de arriba de la página principal (indispensable)

2 - Un enlace imagen COMPRA TUS ENTRADAS a la derecha o a la izquierda (opcional)
Te proponemos ejemplos de botón que puedes utilizar libremente:
| VENTA DE ENTRADAS ONLINE | Negro | Azul | Gris claro |
| COMPRA TUS ENTRADAS | Negro | Azul | Gris claro |
| VENTA DE ENTRADAS | Negro | Azul | Gris claro |
3. Integraciones específicas en CMS (sistema de gestión de contenidos)
Haz clic en los enlaces de abajo para realizar una integración en:
- WordPress