Al crear tu página web, ¡no te olvides de tu taquilla virtual! Te recomendamos que dediques una página de tu web en exclusiva a la taquilla virtual. Es importante que sea fácilmente accesible para el comprador y que la página incluya la información básica y las preguntas frecuentes.
Puedes integrar directamente tu widget de venta de entradas e inscripciones online Weezevent en tu página web, de forma que el proceso de compra sea más fácil y directo, además de garantizar que el comprador no salga de tu universo gráfico.
1. Página de compra de entradas o de inscripción
1.1 Tu widget de venta de entradas e inscripciones
La taquilla virtual Weezevent es un widget iFrame. El código iFrame de tu widget de venta de entradas e inscripciones se genera directamente en tu área privada Weezevent, accediendo en el menú a Venta > En tu propia página web. El ancho y alto del widget de venta son personalizables.
Nota: Si organizas varios eventos y quieres presentar el conjunto de tu programación, te invitamos a consultar el artículo relativo a la integración de un widget multi-eventos

A. Integración en una página (iFrame)
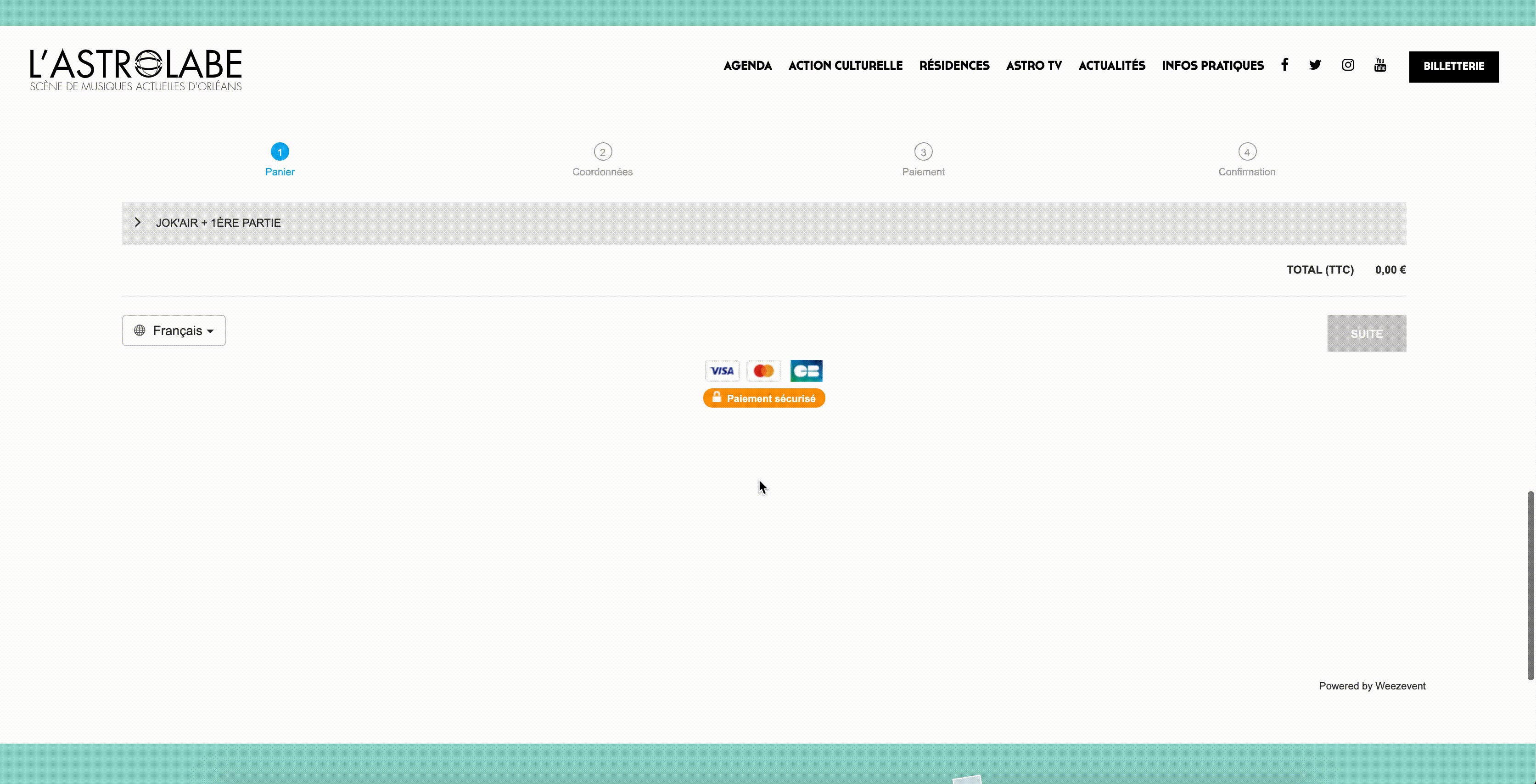
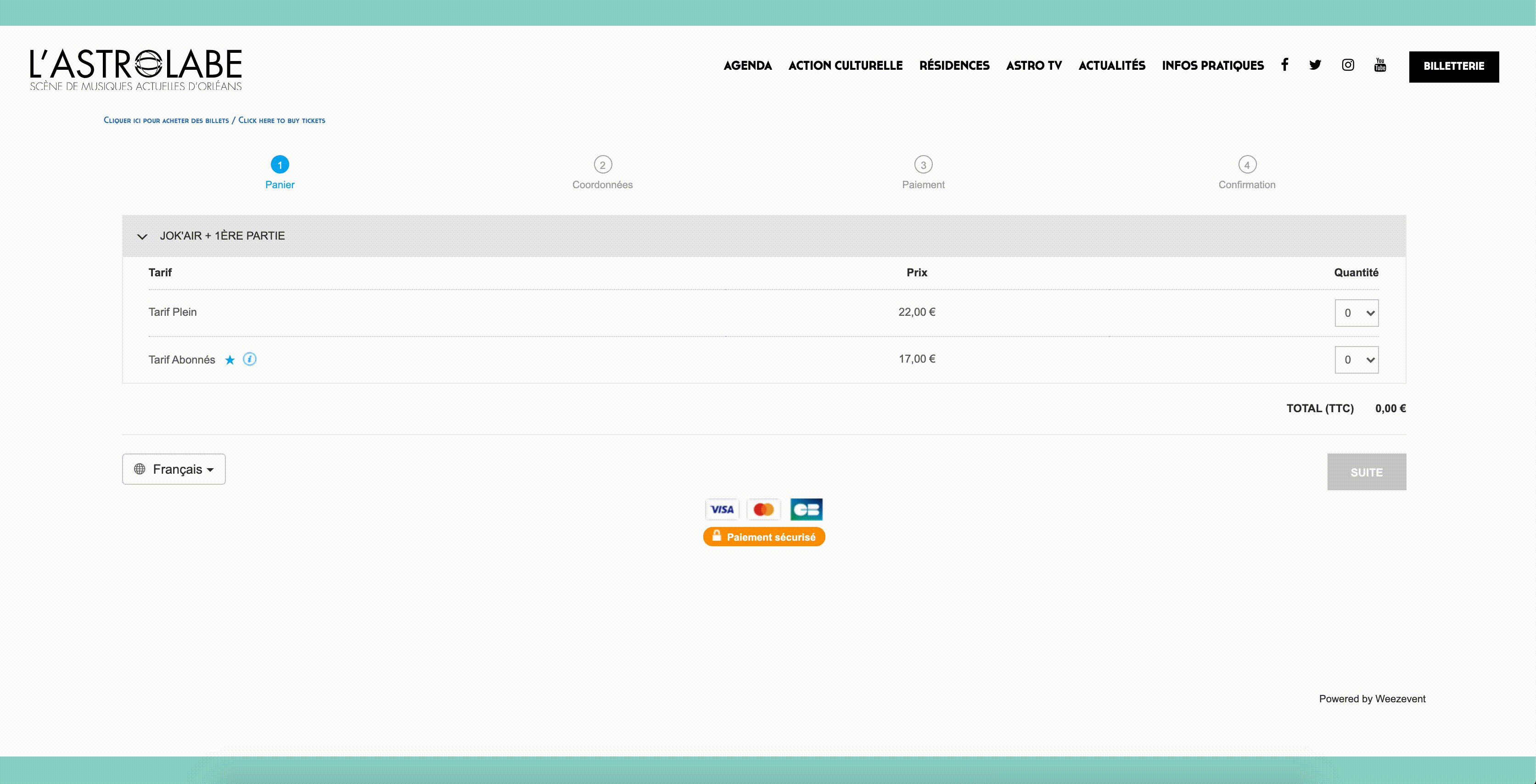
Cuando el iFrame está integrado en una página, el asistente sigue los distintos pasos (selección de la tarifa, formulario y pago) para registrarse y pagar online directamente desde tu página web, sin abandonarla en ningún momento.
La ventaja de esta opción es que fidelizarás el tráfico generado por tu propia página web y también permitirás al comprador finalizar su pedido sin tener que pasar por la página web de un tercero.
B. Integración en una nueva ventana (pop-up)
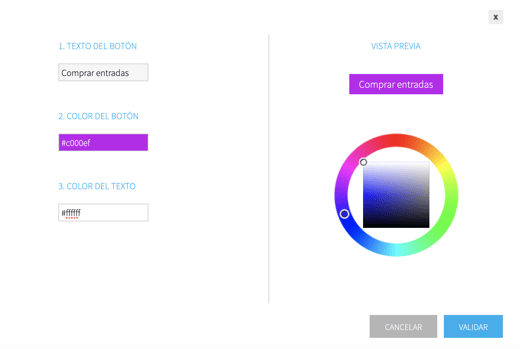
Crea un botón de venta de entradas que abrirá el widget en una nueva ventana.
Puedes personalizar el texto, el color del texto y el color de fondo del botón. Una vez el botón configurado a tu gusto, haz clic en Validar para generar el código HTML de tu botón.

1.2 Requisitos para la integración - Anchura
Mínimo indispensable: 550px
Mínimo aconsejable: 800px
1.3 Requisitos para la integración - Altura
No restrinjas la altura (nuestro widget debe poder empujar la parte inferior de la página…hacia abajo). La altura del widget se parametriza haciendo clic en "Crear un iFrame" o "Crear un botón".
No dudes en activar el ajuste automático de este parámetro para así optimizar la integración y por tanto evitar barras de desplazamiento.
1.4 Requisitos para la integración - Contenido
Si puede ser, es preferible dejar en blanco esta página ya que:
- Cuanto más arriba esté el widget en la página, más ventas harás.
- Como el widget a veces es muy grande, toda información que estuviera ubicada debajo se leerá poco.
2. Página principal
Te aconsejamos que el acceso a la página del widget de venta de entradas sea lo más claro posible.
Aquí tienes 2 soluciones, que podrían ser acumulables:
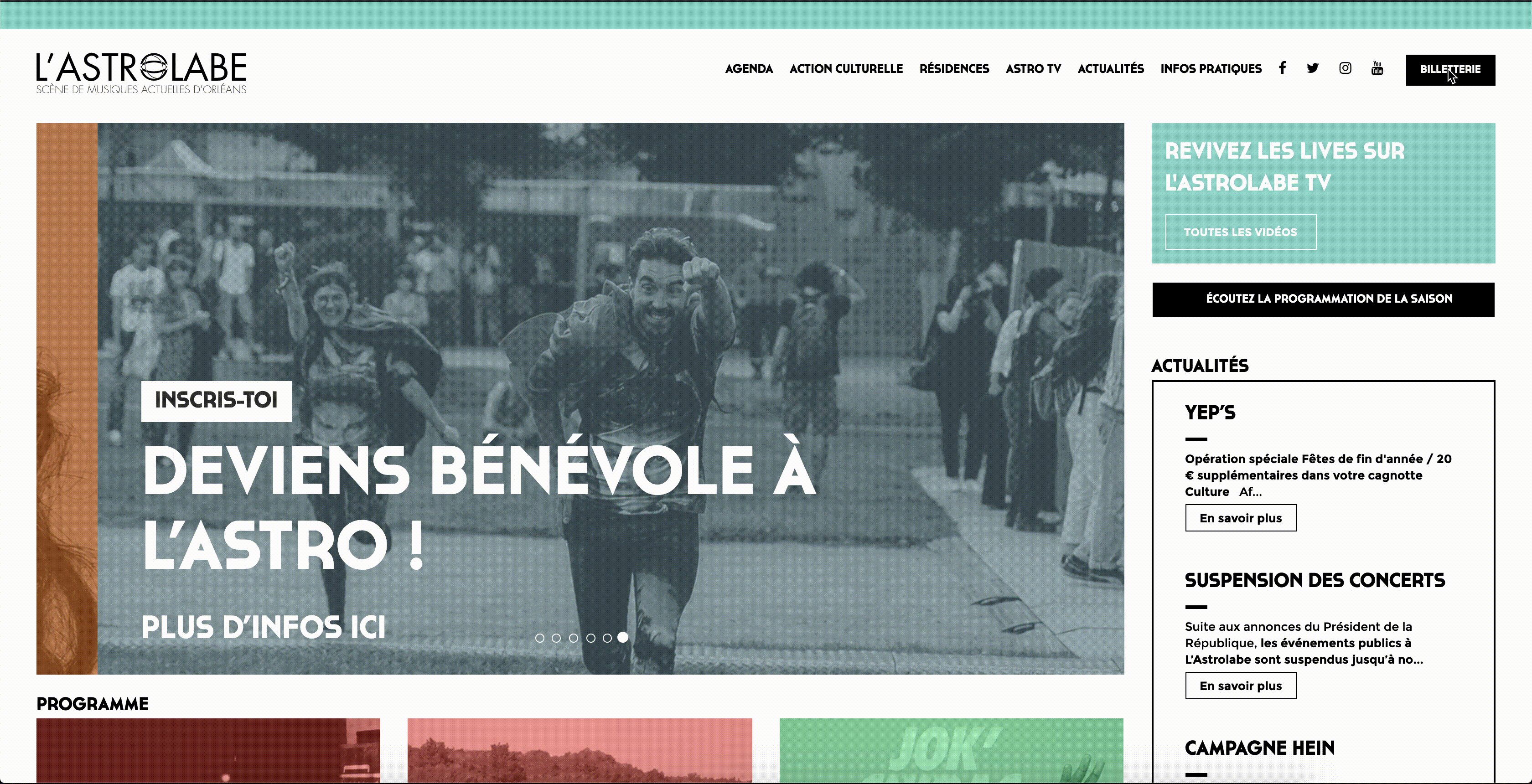
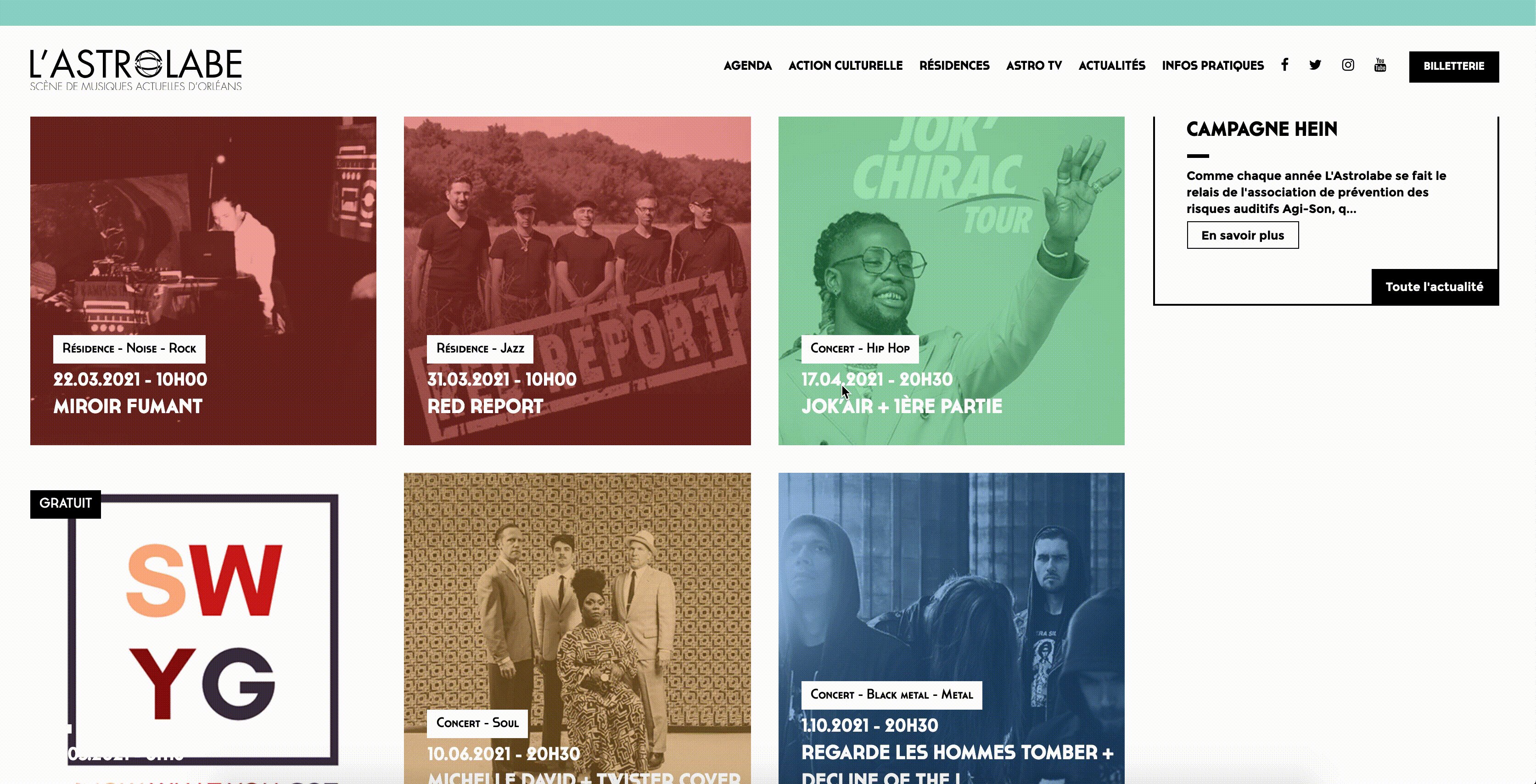
1. Un apartado VENTA DE ENTRADAS en la barra de menú de arriba de la página principal (imprescindible)
Ejemplo:

2. Un enlace a través de una imagen COMPRA TUS ENTRADAS a la derecha o a la izquierda (opcional)
3. Páginas secundarias
El asistente tiene que poder comprar su entrada justo después de haber consultado la información relativa al evento. Para ello, hay 2 alternativas:
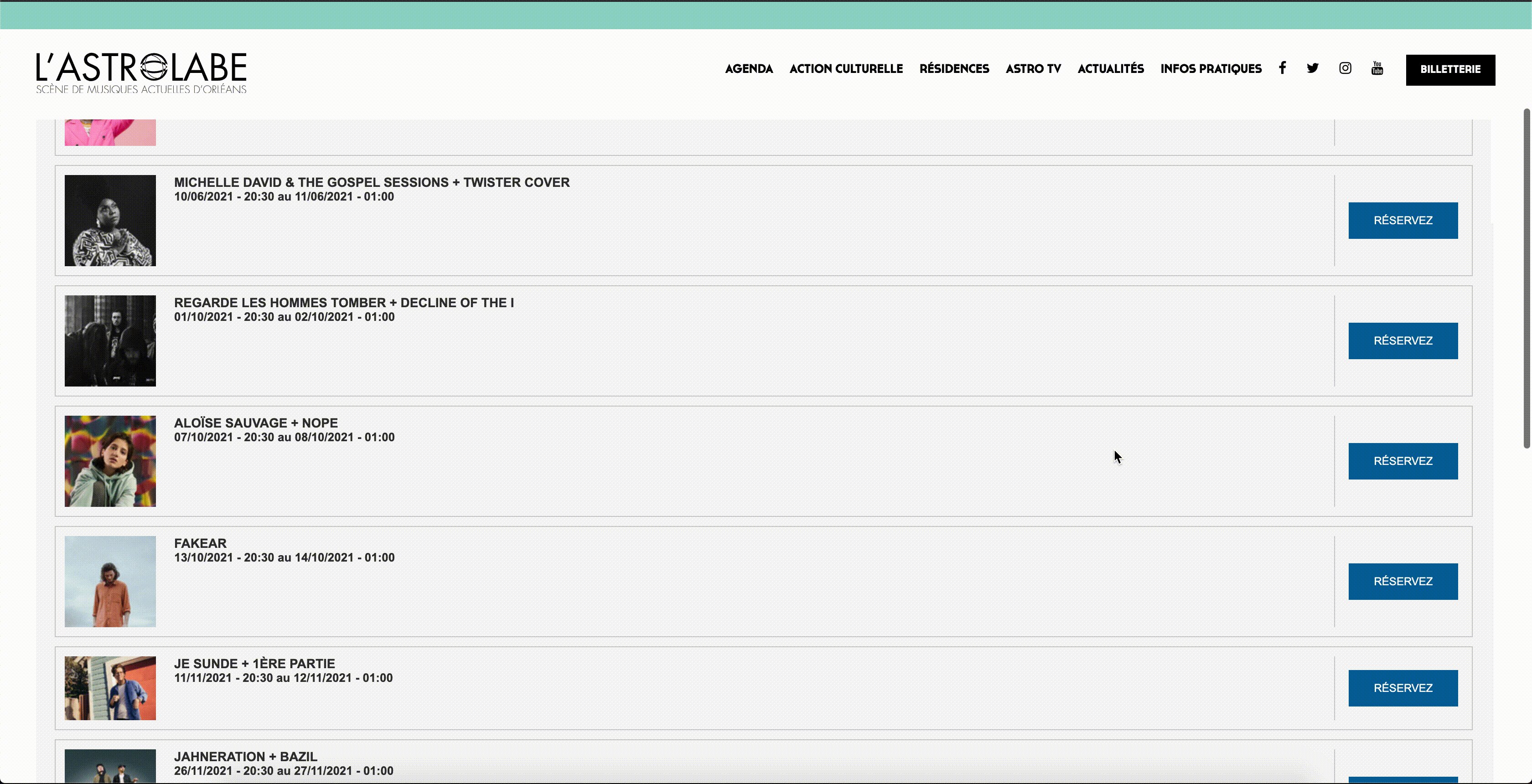
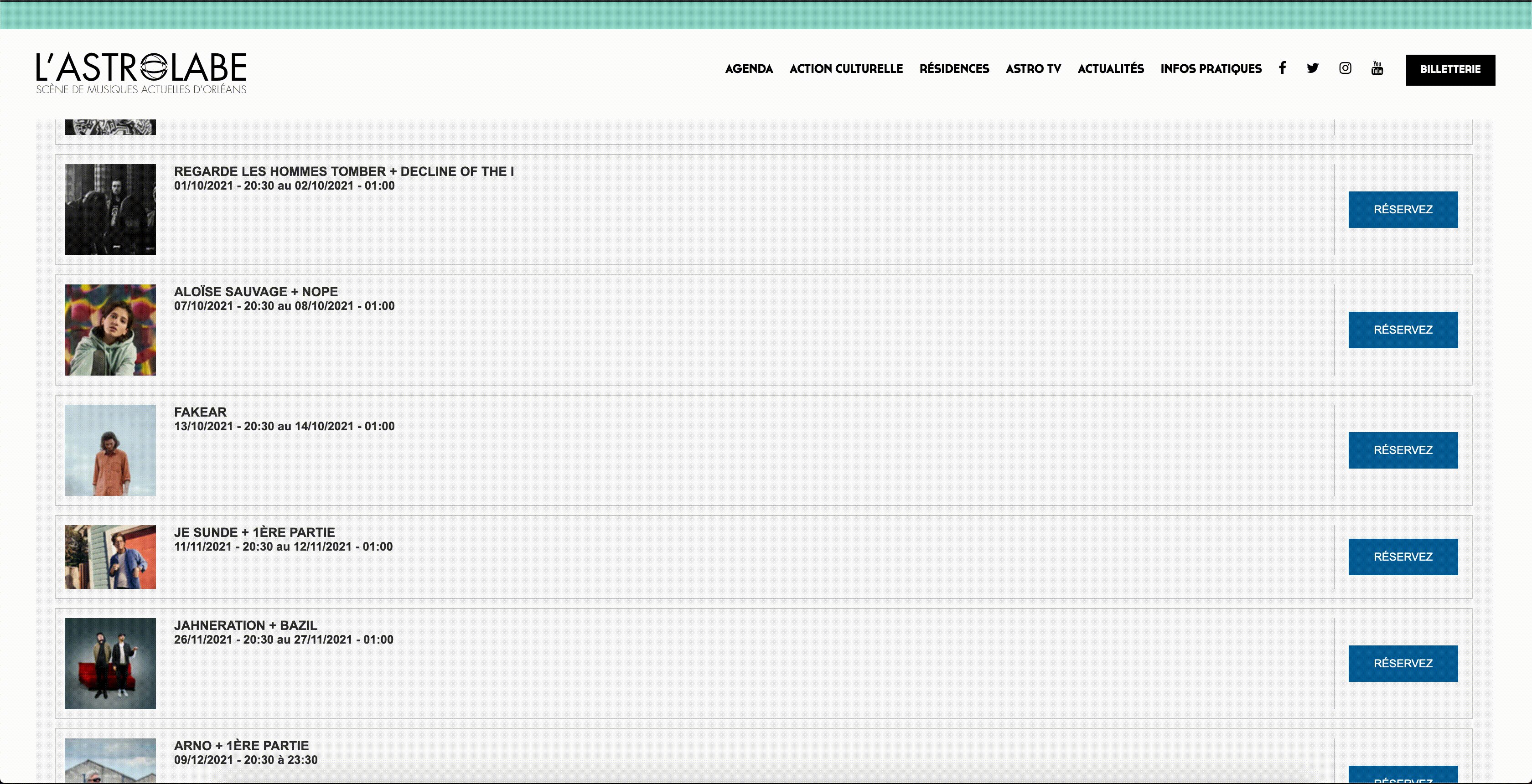
1. Un enlace con un botón de RESERVA o COMPRA TU ENTRADA idéntico en cada página secundaria
Ejemplo:
Ventajas: La URL es siempre la misma, por lo que ya no tendrás que hacer nada más una vez creada tu página web.
Inconvenientes: Los compradores pueden tener dificultades para encontrar el espectáculo deseado al entrar en tu página VENTA DE ENTRADAS.
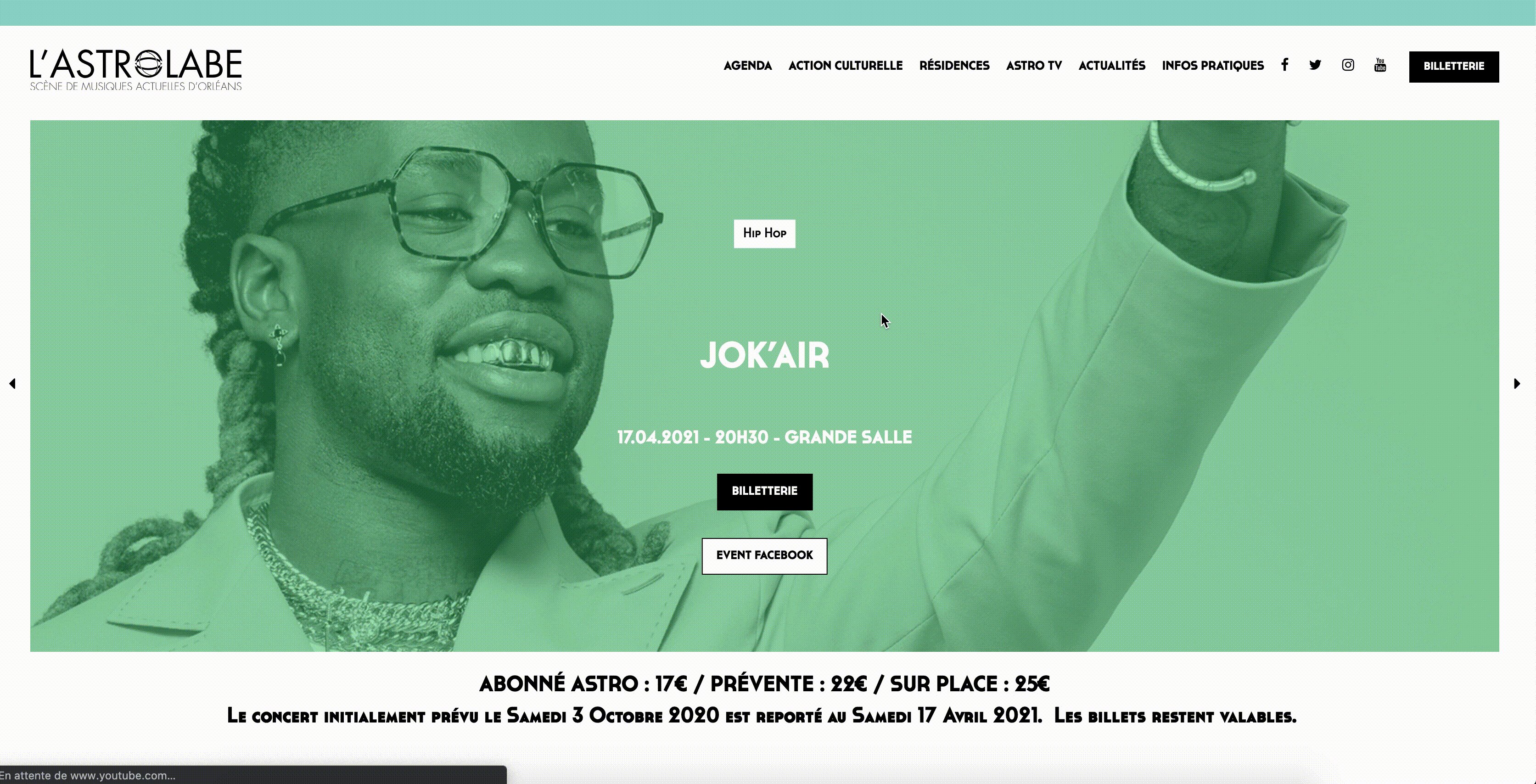
2. Un espacio de 650 x 600 en el que añadir tu widget
Es necesario que puedas añadir por tu cuenta un código iFrame en cada página.
Ejemplo:

Ventajas: Nadie se pierde o equivoca, por lo que tu tasa de conversión es óptima. ¡Enhorabuena!
Inconvenientes: Esto supone un poco más de trabajo para ti: copiar y pegar el iFrame para cualquier nuevo espectáculo.
4. Integración en WordPress
En este otro artículo puedes ver cómo integrar tu widget concretamente en WordPress.