Delivery within 3-5 working days - Paying option (on quote) - No change possible once live
Would you like to customise your order confirmation email in your branding? To do so, you will need to provide us with an HTML template. This article details a few basic rules to design and create an HTML template that will display correctly in the various email inboxes your customers may use.
1. Items to provide and requirements
- Your HTML template (see basic rules below),
- Pictures to add in optimised JPG format,
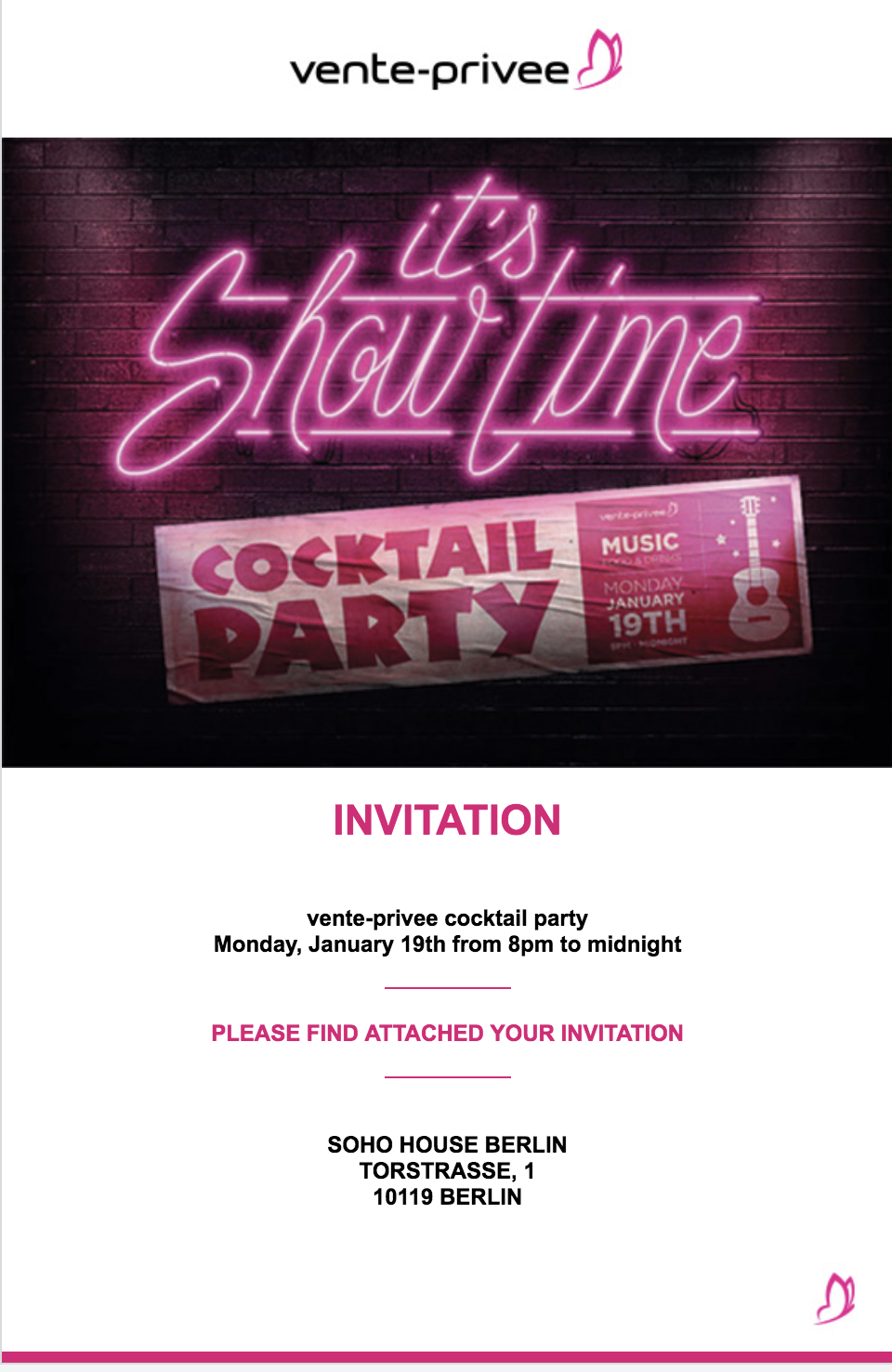
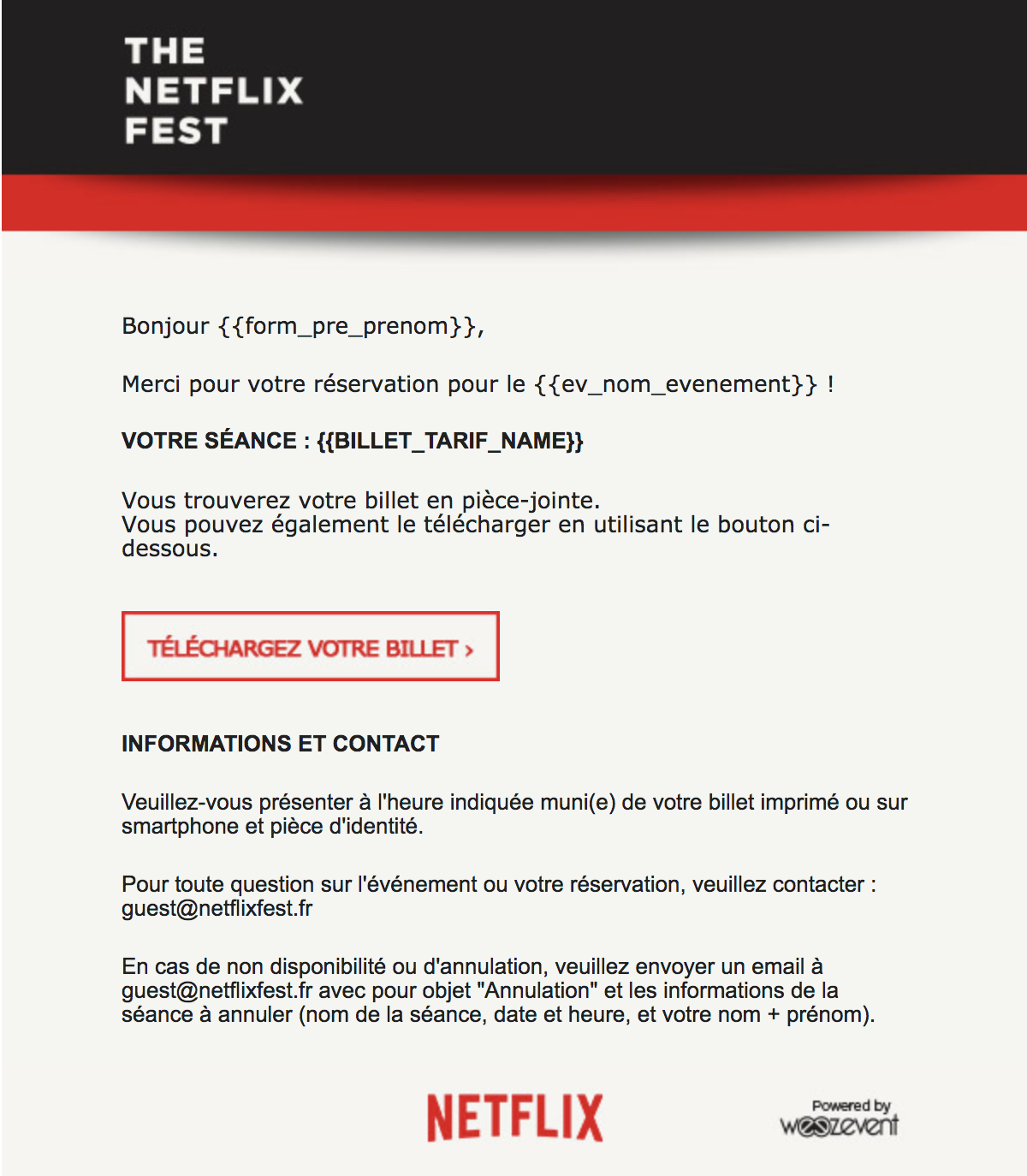
- A template of your email as an image to give us a general idea of your project
- Your email subject line,
- The name to use in the “from” field,
- The email address to be used if the recipient wishes to reply,
- You must add the following sentence in bold letters and in a visible location: "Your purchase will appear on your bank account with the following label: "WEEZEVENT TICKET- E-COMMERCE -FRANCE DIJON"
- Include the message "Designed by Weezevent, online ticketing"
2. Basic HTML / CSS rules
- Opt for a fixed pixel content width. Width around 600px appears optimal.
- Use tables to structure your emails rather than DIV tags
- Add CSS styles directly to your HTML tags using the “style” feature
- Opt for JPG images and use the “height” and “width” features to set the size
- Use the "alt" feature for your pictures
- Style your links as CSS
- Fix your text size and font in CSS
- Aim for simple and minimalist content
We also advise that you preview your template in several webmail apps and inboxes that your customers may use (Outlook, Gmail, Yahoo, etc.). In any case, our tech team will let you know about potential issues with your template so you can correct them.
Please note: Weezevent is not responsible for the display of the template in your customers’ inboxes